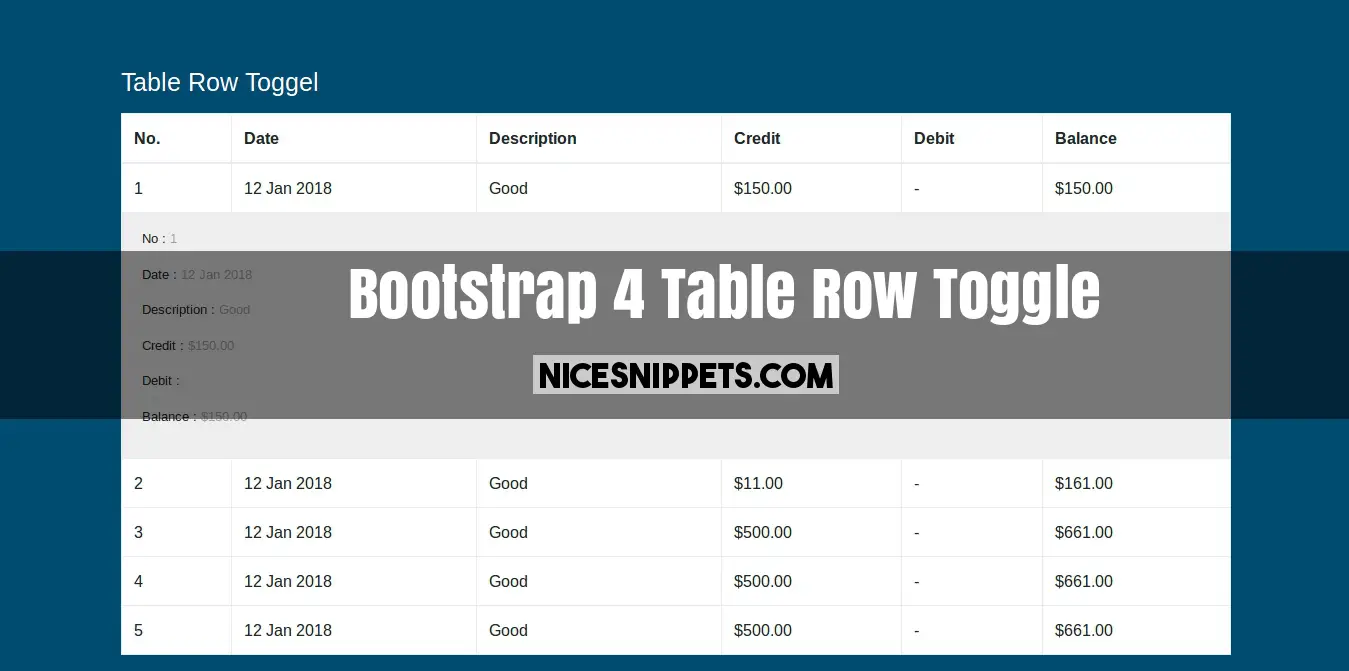
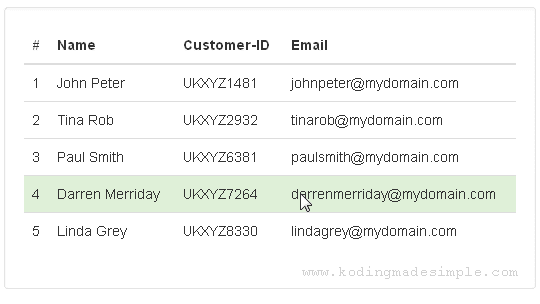
How to display data in child tables when Highlight from Master Table Rows using Bootstrap - Microsoft Q&A

Is column/cell exclusion of @row-clicked event on b-table possible ? · Issue #4857 · bootstrap-vue/bootstrap-vue · GitHub

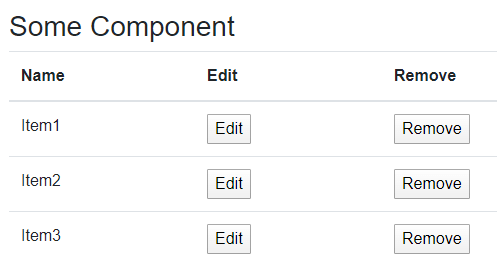
How can i add drop down list in particular table row td ( cell num is 7 ) when click edit button - Microsoft Q&A